หากพูดถึง UX/UI นั้น แน่นอนว่าถ้าเป็นนักออกแบบเว็บไซต์คงไม่มีใครไม่รู้จัก แต่มีหลายคนที่อาจจะเคยได้ยินมาบ้าง แต่อาจจะยังไม่เข้าใจว่า UX/UI คืออะไร มีองค์ประกอบอะไรบ้าง รวมถึงวิธีใช้ควรใช้แบบไหนถึงจะดีต่อแผนงานการพัฒนาเว็บไซต์รวมถึงแผนงานทาง Marketing มากที่สุด ดังนั้นบทความนี้เราจะพาทุกคนไปทำความรู้จักกับ UX และ UI ตั้งแต่ความหมาย ไปจนถึงหน้าที่ว่ามีความสำคัญต่อเว็บไซต์อย่างไร พร้อมทั้งแนะนำเทรนด์ UX/UI ในปัจจุบัน ไปติดตามพร้อม ๆ กันเลย
UX/UI คืออะไร

ก่อนใช้งานจริงเรามาเริ่มต้นกันด้วยความหมายของ UX และ UI คืออะไรกันดีกว่า โดยจะกล่าวถึง UX หรือ User Experience คือประสบการณ์ของผู้ใช้งานเน้นการออกแบบให้ผู้ใช้รู้สึกได้ถึงแรงดึงดูดใจให้อยากใช้เว็บไซต์บ่อย ๆ ทั้งเรื่องธีม กราฟิกที่ใช้ รวมถึงความรวดเร็วในการเข้าถึง เช่น เว็บไซต์ E-Commerce, Netflix รวมถึง Disney+ Hotstar เป็นต้น ส่วน UI หรือ User Interface คือส่วนที่เชื่อมต่อระหว่างผู้ใช้งานและระบบ กล่าวง่าย ๆ คือหน้าตาของเว็บไซต์ที่ลงตัว มีความสวยงาม มีองค์ประกอบต่าง ๆ ลงตัวทั้งในส่วนของ สี รูปแบบตัวอักษร ขนาดตัวอักษร การวาง Layout ฯลฯ ซึ่งจะทำให้ผู้ใช้จริงได้รับความสะดวกสบายมากที่สุด เช่น Search Engine ต่าง ๆ และ เว็บอัปโหลดรูป เป็นต้น
การนำ UX/UI มาใช้เพิ่มโอกาสให้เว็บไซต์น่าสนใจมากขึ้น

สำหรับผู้ใช้งานเพื่อสร้างเว็บไซต์ยกตัวอย่างเช่น นักออกแบบ UX/UI คือนักออกแบบเว็บไซต์ที่ต้องใช้ 2 อย่างนี้เพื่อออกแบบเว็บไซต์ รวมถึงทุกคนที่มีหน้าที่เกี่ยวข้องกับการออกแบบมานาน และเคยใช้ UX/UI มาก่อนแล้ว ต่างรู้ดีว่าความสำคัญของทั้งคู่จะช่วยเพิ่มโอกาสทางการตลาดสูงขึ้นได้ง่ายมากกว่าเดิม ซึ่งแน่ ๆ คือทำให้เข้าถึงเว็บได้ไวขึ้น แถมระหว่างใช้งานรู้สึกสบายตา อีกทั้งช่วยเพิ่มความน่าเชื่อถือให้กับเว็บไซต์มากขึ้นตามไปด้วย ส่วนขั้นตอนการออกแบบในเบื้องต้นมี 4 ขั้นตอนคือ
- คอนเซ็ปต์ของงานคืออะไร โดยตัวนี้จะต้องวางกรอบให้ละเอียด เพื่อให้ได้งานที่ดีถูกใจผู้ใช้จริง ๆ
- Functional คือ การคิดฟีเจอร์ภายในเว็บไซต์ควรมีอะไร และหาจุดเด่นจุดด้อยให้เจอ
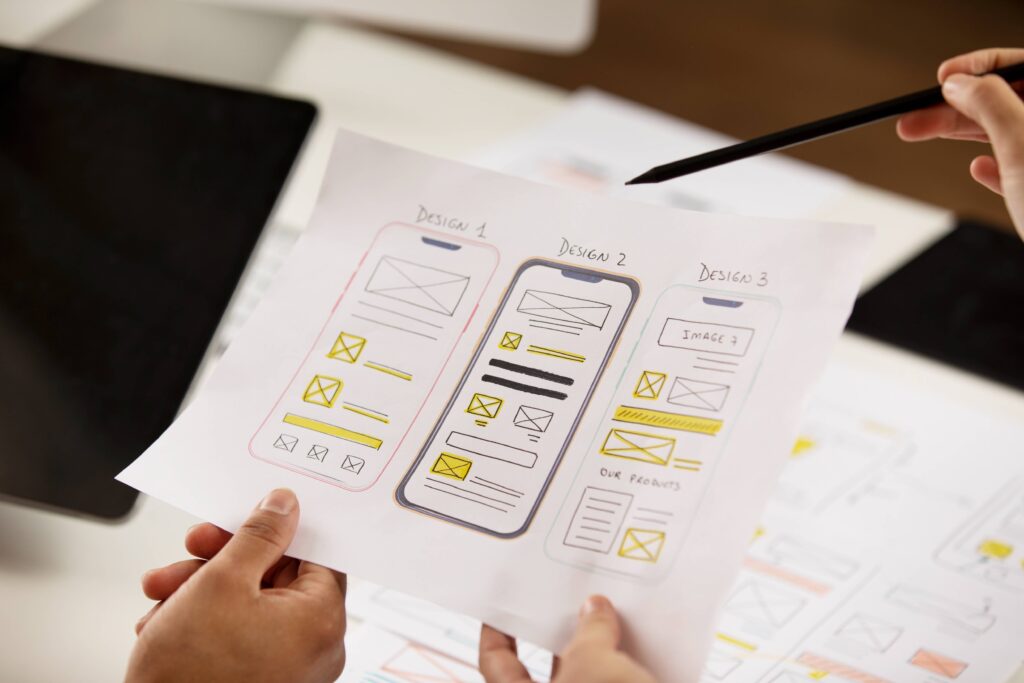
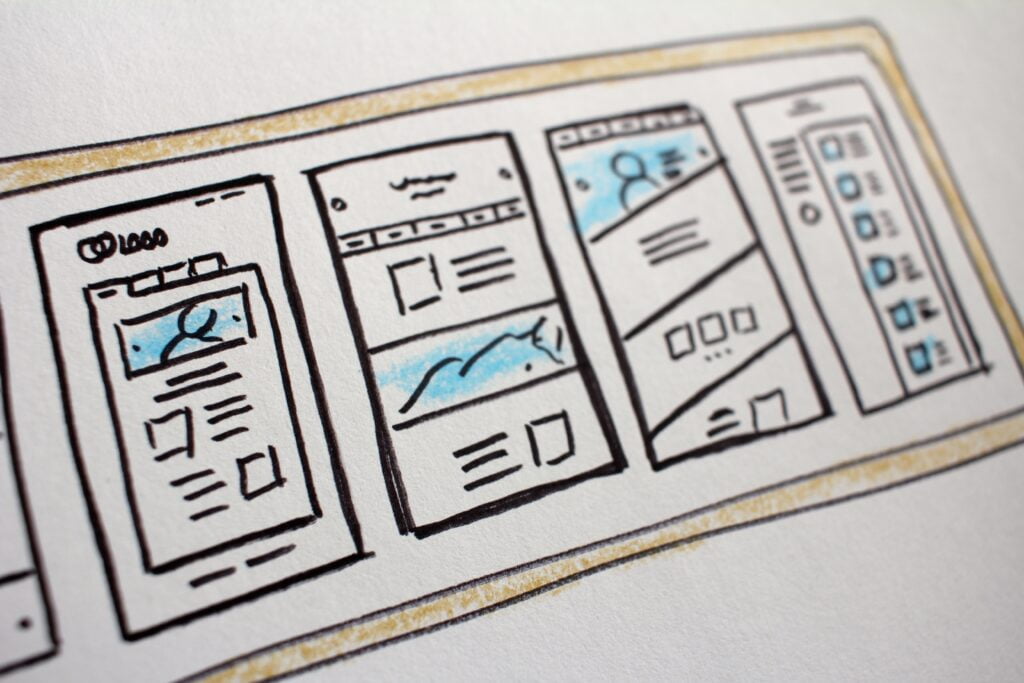
- Usability คือ การนำ UX มาทำ Wireframe และ Interaction design หรือการทดสอบระบบ
- Visual Design คือ การนำ UI มาใช้ วาง Process งานด้านกราฟิก งานเขียน ต่าง ๆ มาวางให้สวยงาม
เทรนด์ UX/UI ที่กำลังมาแรงในปัจจุบัน

ใครที่กำลังเข้าวงการออกแบบเว็บไซต์ มีความจำเป็นอย่างมากที่ต้องรู้ว่าเทรนด์ไหนกำลังมาแรงควบคู่ไปด้วยกัน เพื่อให้การออกแบบตอบโจทย์ความต้องการของผู้ใช้ในยุคนี้มากที่สุด ทั้งเรื่องของความสะดวกสบายให้กับผู้ใช้งานจริง ไม่ว่าจะเป็นการลดการสัมผัส ได้เห็นภาพชัดเจนในแบบต่าง ๆ และการทำให้ผู้ใช้รู้สึกได้ถึงความสบายทุกครั้งที่เข้าถึงเว็บมากที่สุด ส่วนเทรนด์ที่กำลังได้รับความนิยมในตอนนี้มีอะไรบ้างนั้น เราไปดูพร้อม ๆ กันเลย
- Mixed Reality + Augmented Reality
เทรนด์มาแรงของ User Interface ตัวอย่างในปีนี้คือ การสร้างภาพเสมือนจริงขึ้นมา โดยปัจจุบันเป็นเทรนด์ที่กำลังได้รับความนิยมสูงมาก โดยใช้เทคโนโลยี AR/VR ซึ่งทำให้สิ่งที่ได้คือโลกเสมือนจริงหรือ Metaverse เพิ่มความสะดวกสบายให้กับทุกคนที่ใช้งานโดยทุกด้าน ไม่ว่าจะเป็นการตัดสินใจเลือกซื้อสิ่งของ การสร้างอุปกรณ์เครื่องใช้ต่าง ๆ รวมถึงการแสดงแผนที่ใน Google Maps และที่สำคัญยังนำมาใช้ในคอนเสิร์ตมากขึ้น
- Voice User Interface
เป็นเทรนด์ที่ได้รับความนิยมสูงมาก เพราะใช้คำสั่งเสียงในการสั่งการแทนการสัมผัสต่าง ๆ ทำให้ทุกคนรู้สึกว่าชีวิตง่ายมากขึ้น เพราะช่วยประหยัดเวลาในการพิมพ์ และปัจจุบันถูกนำมาใช้ในชีวิตมากขึ้นในหลากหลายรูปแบบ อีกทั้งรู้สึกได้ถึงความปลอดภัยจากการสัมผัสตามไปด้วย โดยยกตัวอย่างคือ Siri, Google Assistant หรือ Alexa เป็นต้น โดยจุดเด่นคือจะต้องออกแบบให้มีการโต้ตอบระหว่างมนุษย์กับคอมพิวเตอร์ไหลลื่นมากที่สุด
- Motion Design
เป็นการออกแบบที่พัฒนาจากเทคโนโลยีในแบบ Open-Source Library รวมถึงเทคโนโลยี 5G ซึ่งสามารถนำไปพัฒนาและดัดแปลงได้ทันที โดยยกตัวอย่างง่าย ๆ คือภาพแอนิเมชันต่าง ๆ ทำให้เว็บไซต์มีลูกเล่นใหม่ ๆ น่าดึงดูดใจ และเสริมประสบการณ์ในการใช้งานอย่างสมบูรณ์แบบมากยิ่งขึ้น
- ID Authentication
อีกหนึ่งเทรนด์มาแรงไม่แพ้กันคือการลดการสัมผัสหรือบางครั้งไม่สะดวกในการสั่งงานด้วยเสียง ดังนั้นเทรนด์ที่ตอบโจทย์มากที่สุดคือการใช้ Face ID หรือการเลือก Fingerprint ID เข้ามาช่วยให้การใช้งานและเข้าถึงง่ายมากกว่า
- Wellness
อย่าลืมว่าทุกคนในโลกนี้เพิ่งผ่านช่วงเวลาเลวร้ายคือโควิด-19 ไม่นาน ส่งผลให้ตอนนี้เทรนด์สุขภาพมาแรงทันที เนื่องจากว่าทุกคนหันมาให้ความสำคัญเรื่องความปลอดภัยทางสุขภาพมากขึ้น ดังนั้นการออกแบบหรือพัฒนาจึงต้องเลือกแนวทางที่ทำให้ทุกคนรู้สึกได้ว่าช่วยในเรื่องสุขภาพได้ เช่นการเลือกธีม สี ตัวอักษรที่สื่อได้ถึงเรื่องของสุขภาพทั้งทางตรงและทางอ้อม
บทสรุป
เป็นยังไงกันบ้าง สำหรับบทความ UX/UI ที่เรานำเสนอไป เวลานี้เราเชื่อว่าหลังจากที่หลายคนรู้จัก UX/UI คืออะไรไปแล้ว บวกกับจุดเด่นของทั้งคู่สำหรับนำมาใช้เพื่อพัฒนาเว็บต่าง ๆ จะเห็นว่าทั้งคู่เป็นตัวช่วยที่ดีของการพัฒนาทางการตลาดได้ผลดีจริง แต่สิ่งสำคัญคือนักออกแบบเว็บไซต์จะต้องให้ความสำคัญกับเทรนด์ต่าง ๆ ที่ส่งผลเชิงบวกทางการตลาดต่อเนื่อง